Revamping the Improwised Technologies Website
Wed, Nov 23, 2022
At Improwised Technologies, we believe in innovation and forward-thinking that lead to improvement and optimization. We strive to provide our customers with the most efficient and effective web solutions. So we set upon a humble journey to optimize and improve the process of our website.
Why we needed a website revamp?
As an evolving organization, it became the need of the hour to empower teams with flexibility and independence. We wanted to give each team the freedom to manage the needs of their departmental content.
However, we didn’t want to let go of the benefits of a static website like reliability, cost-effectiveness, ease of maintenance, and much better SEO.
To achieve the best of both worlds for the new website, we decided to use our forte of creating a tailor-made solution.
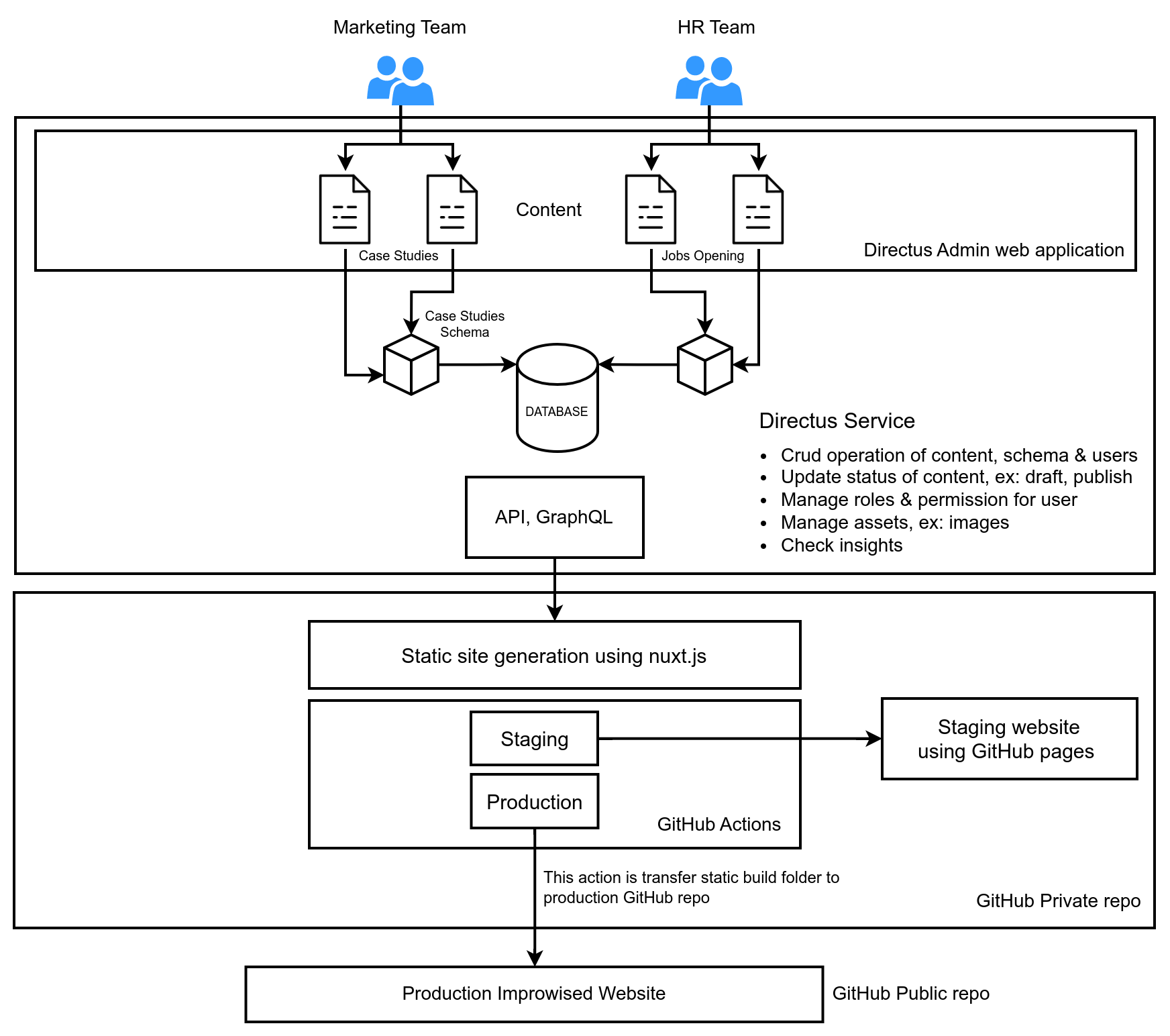
A sneak into our tailor-made website solution

First of all, we decided to go with a content management system that is powerful and flexible that makes it easy for teams to manage content and keep it up to date.
What made us choose the Directus CMS?
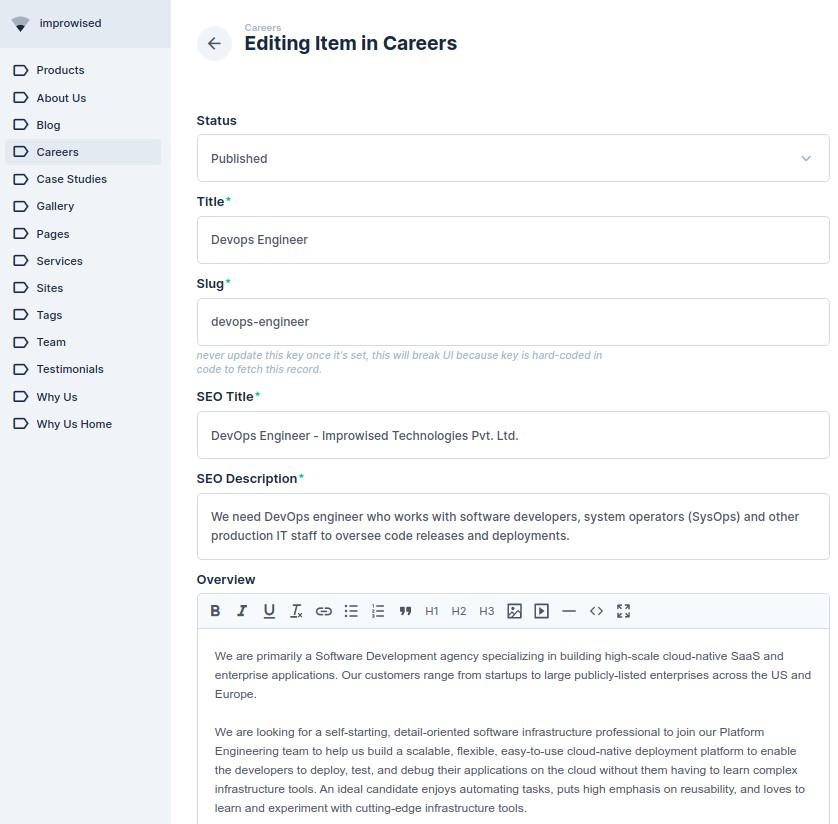
After evaluating Strapi, Ghost & Directus, we finalized to go with Directus as it fulfills the majority of our requirements. With its intuitive user interface, robust schema, and easy deployment process, teams can quickly and easily update content and keep their users informed.
It also allows teams to track changes to the content and view the content in a rich UI that helps users make more informed decisions.
All of the content created in Directus is powered by a secure REST API, meaning anything can be synced with our website or apps.
The core of all content management is the schema, after defining a customized schema we can add content.

Finally, by using this method, teams can easily roll out content without being concerned about the intricacies of the deployment process with a few clicks.
Why did a need to establish a review system arise?
Administrators have granted individual teams access to their schemas. Communication and teamwork will be improved as a result. Administrative team members are able to manage their roles and responsibilities.
Also, websites earlier did not have anything like CI/CD (Continuous Integration/Continuous Deployment), so if anything was pushed to master that would serve directly without any review system. So many times it added to the work of a developer.
# This is a basic workflow that is manually triggered
name: staging
# Controls when the action will run. Workflow runs when manually triggered using the UI
# or API.
on:
workflow_dispatch:
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
build:
# The type of runner that the job will run on
runs-on: ubuntu-latest
defaults:
run:
shell: bash
working-directory: app
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
- uses: actions/checkout@v2
# Runs a single command using the runners shell
- name: install node_modules
run: npm install
- name: copy env
run: cp .env.staging .env
- name: webpack build
run: npm run webpack:build
- name: static generate
run: npm run generate
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
personal_token: ${{ secrets.PERSONAL_TOKEN }}
publish_dir: ./app/publicIt led to an increased need to check for typos as well which is sometimes counterinitiative. So a need for a staging mechanism to verify all the content before those changes were made live and to add accountability for the content which is a much-needed request as the organization grows.
So there you have it! After verification, production GitHub Action would be triggered manually, it would transfer the latest build to a public GitHub repository. From there, Cloudflare provides a secure connection and GitHub Pages host the website.
# This is a basic workflow that is manually triggered
name: production
# Controls when the action will run. Workflow runs when manually triggered using the UI
# or API.
on:
workflow_dispatch:
# A workflow run is made up of one or more jobs that can run sequentially or in parallel
jobs:
build:
# The type of runner that the job will run on
runs-on: ubuntu-latest
defaults:
run:
shell: bash
working-directory: app
# Steps represent a sequence of tasks that will be executed as part of the job
steps:
- uses: actions/checkout@v2
# Runs a single command using the runners shell
- name: install node_modules
run: npm install
- name: copy env
run: cp .env.production .env
- name: webpack build
run: npm run webpack:build
- name: static generate
run: npm run generate
- name: update CNAME
run: echo "www.improwised.com" > public/CNAME
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
personal_token: ${{ secrets.PERSONAL_TOKEN }}
external_repository: improwised/website
publish_dir: ./app/publicHow we achieved the perfect blend of a dynamic and static website?
In order to achieve a fully static website, we served assets from the repo in addition to using the API link in the src attribute. To accomplish this, custom logic was returned in async data. This logic was responsible for downloading assets from the API and saving them in the static folder when the Nuxt.js generate command was run.
By doing this, we were able to preserve the benefits of static websites, such as faster load times and ease of maintenance.
The Nuxt.js framework, supported by vue & Directus API, is used to create the static website. Assets were consciously organized into categories based on how frequently they changed while the old theme was transferred to the new nuxt.js framework.
Assets with frequent changes went into Directus, while those that are permanently untouched status stay in the repo. For instance, the company address, technology stack, and logo.
<template>
<div class="main-container about-us">
<section class="text-center heroUnit">
<div class="container">
<div class="row">
<div class="col-sm-10 col-md-8">
<h1 class="">Our Story</h1>
<Breadcrumb class="m-0" />
</div>
</div>
<!--end of row-->
</div>
<!--end of container-->
</section>
<section v-if="aboutUs" class="text-center">
<div class="container">
<div class="row">
<div
class="col-sm-10 col-sm-offset-1 col-md-8 col-md-offset-2 text-left lead"
v-html="aboutUs.content"
></div>
</div>
<!--end of row-->
</div>
<!--end of container-->
</section>
</div>
</template>
<script>
import Breadcrumb from "@/components/breadcrumb.vue";
export default {
components: {
Breadcrumb,
},
layout: "theme",
async asyncData({ app, params }) {
const aboutUs = await app.$axios.$get(app.$urls.aboutUs);
return {
aboutUs: aboutUs.data
};
}
};
</script>We hope you like the new website and that it offers you a great experience. We strived to make our website more user-friendly and reliable.







